CSS
src与href的区别
- src用于指定外部资源的地址,href用于指定超链接的目标资源的地址;
- src通常用于img标签、script标签、audio标签和video标签等,href属性通常用于a标签、link标签和@import指令等;
- src属性指向的资源会被浏览器立即加载并解析
盒子模型
分为IE模型和标准模型。主要区别是元素的总宽高是否包括外边距,标准盒子模型总宽高包括了内容、内边距、边框和外边距,而IE盒子模型不包括外边距。
css选择器优先级
!important > 行内样式>ID选择器 > 类选择器 > 标签 > 通配符 > 继承
如何居中div(常用3种)
- 利用定位+margin: auto 子绝父相定位,子元素的top、bottom、left、right都设置为0,再设置margin为auto
- 利用定位+transform 子绝父相定位,子元素设置top为50%,left为50%,再设置 transform: translate(-50%, -50%); 位移自己宽度和高度的一半
- flex弹性布局 父元素开启display: flex;主轴和侧轴都居中justify-content: center;align-items: center;
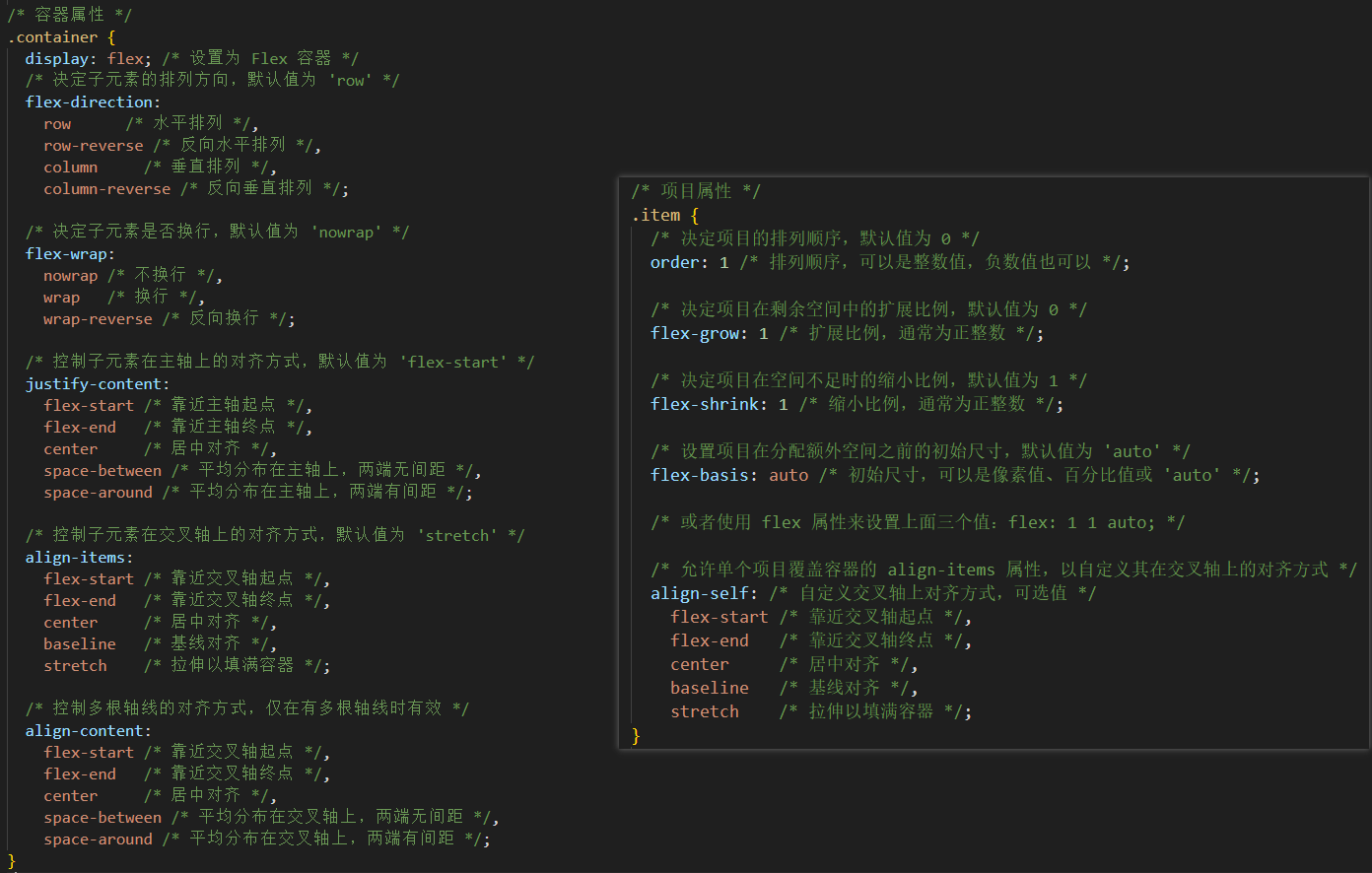
flex布局的属性

重排与重绘
重排就是当修改了dom几何属性,比如宽高,这时候浏览器就需要重新计算元素的几何属性,同时也会影响到其他几何属性的位置,这时候就会重新构造渲染dom树,这个过程就是重排
重绘就是比如我们更改了color,没有涉及到几何属性的,这就会引起重绘。
总的来说就是改变dom对象大小或者添加删除都会导致重排,改变颜色等属性会导致重绘,重排一定会重绘,重绘不会重排,重排还会影响性能,所以尽量避免引起重排的操作。大小位置可以用scale和transform
rgba() 和 opacity 的透明效果有什么不同?
opacity 作用于元素,以及元素内的所有内容的透明度-占据空间
rgba()作用于元素的颜色或背景色,子元素不继承透明效果-占据空间
display: none 完全隐藏,不占据空间
overflow: hidden:当内容溢出时,裁剪(隐藏)溢出的部分,不显示滚动条。