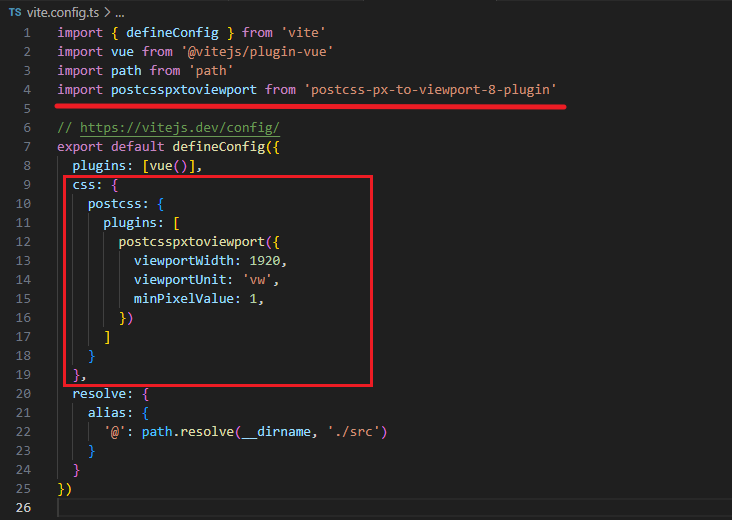
移动端适配方案postcss-px-to-viewport-8-plugin
详情:postcss-px-to-viewport-8-plugin - 简书 (jianshu.com)

js
#安装
yarn add postcss-px-to-viewport-8-plugin -D
#配置项
postcsspxtoviewport({
unitToConvert: 'px', // 需要转换的单位,默认为"px"
viewportWidth: 750, // 设计稿的视口宽度
unitPrecision: 5, // 单位转换后保留的精度
propList: ['*'], // 能转化为vw的属性列表
viewportUnit: 'vw', // 希望使用的视口单位
fontViewportUnit: 'vw', // 字体使用的视口单位
selectorBlackList: [], // 需要忽略的CSS选择器,不会转为视口单位,使用原有的px等单位。
minPixelValue: 1, // 设置最小的转换数值,如果为1的话,只有大于1的值会被转换
mediaQuery: false, // 媒体查询里的单位是否需要转换单位
replace: true, // 是否直接更换属性值,而不添加备用属性
exclude: undefined, // 忽略某些文件夹下的文件或特定文件,例如 'node_modules' 下的文件
include: undefined, // 如果设置了include,那将只有匹配到的文件才会被转换
landscape: false, // 是否添加根据 landscapeWidth 生成的媒体查询条件 @media (orientation: landscape)
landscapeUnit: 'vw', // 横屏时使用的单位
landscapeWidth: 1920 // 横屏时使用的视口宽度
})pm2本地部署
js
#安装
pnpm i pm2 -g
//在打包后的dist目录下
# pm2 serve 单页面应用需要添加--spa 目录 端口 --name 服务名称
pm2 serve --spa ./ 8080 --name test
# 查看服务列表
pm2 list
# 删除服务
pm2 delete testpinia持久化插件
js
#安装
pnpm i pinia-plugin-persistedstate
#在storeS/index.ts中引入并使用
import { createPinia } from 'pinia'
import persist from 'pinia-plugin-persistedstate'
const pinia = createPinia()
pinia.use(persist)
//导出的仓库
export * from './modules/hospitalDetail'
export default pinia
#配置仓库
export const useUserStore = defineStore('cp-user',() => {
const user = ref<User>()
return { user }
},
{ persist: true }
)vue3在script标签上添加name方便调试插件
js
#安装
pnpm i vite-plugin-vue-setup-extend -D
#配置vite.config.ts
// 安装的插件
import VueSetupExtend from 'vite-plugin-vue-setup-extend'
export default defineConfig({
plugins: [ VueSetupExtend() ]
})
#直接在.vue文件中的script上添加name使用
<script setup lang="ts" name="Login">
//内部一定要有内容 注释也行
</script>局域网文件共享
js
#安装
npm install http-server -g
#共享
http-serverVSCode-setting.json配置文件
json
{
// -------------------------------------------------以下为系统配置-------------------------------------------------
"editor.cursorBlinking": "phase", // 光标闪烁方式
"editor.cursorSmoothCaretAnimation": "on", // 光标平滑动画
"editor.mouseWheelZoom": true, // 启用鼠标滚轮缩放
"editor.formatOnPaste": true, // 粘贴时自动格式化
"editor.formatOnType": true, // 输入时自动格式化
"eslint.format.enable": true, // 启用 ESLint 格式化
"editor.inlineSuggest.enabled": true, // 启用内联建议
"editor.tabCompletion": "on", // 启用 Tab 补全
"editor.linkedEditing": true, // 启用链接编辑
"editor.bracketPairColorization.independentColorPoolPerBracketType": true, // 括号颜色独立池
"vue.autoInsert.dotValue": true, // Vue 文件中插入属性时自动插入点value
"vue.updateImportsOnFileMove.enabled": true, // 文件移动时更新导入路径
"editor.codeActionsOnSave": {
"source.fixAll": "explicit"
},
"tabnine.experimentalAutoImports": true, // 启用 TabNine 实验性自动导入
"editor.formatOnSave": true, // 保存时自动格式化
"explorer.confirmDelete": false, // 删除文件夹时不显示确认提示
"files.insertFinalNewline": true, // 插入文件末尾的新行
"editor.defaultFormatter": "esbenp.prettier-vscode", // 默认代码格式化工具
"emmet.triggerExpansionOnTab": true, // 启用 Emmet Tab 触发扩展
"workbench.list.smoothScrolling": true, // 左侧文件列表平滑滚动
"terminal.integrated.smoothScrolling": true, // 终端平滑滚动
"editor.smoothScrolling": true, // 编辑器平滑滚动
"files.autoSave": "afterDelay", // 自动保存设置
"window.commandCenter": true, // 启用命令中心
"terminal.integrated.defaultProfile.windows": "PowerShell", // 默认终端配置
"liveServer.settings.donotShowInfoMsg": true, // 不显示 Live Server 信息提示
"editor.unicodeHighlight.nonBasicASCII": false, // 非基本 ASCII 字符不高亮显示
"template-string-converter.addBracketsToProps": true, // 在模板字符串中添加大括号到 props
"template-string-converter.autoRemoveTemplateString": true, // 自动移除模板字符串
"template-string-converter.convertOutermostQuotes": true, // 转换最外层引号
"template-string-converter.validLanguages": [
// 支持的语言列表
"svelte",
"typescript",
"javascript",
"typescriptreact",
"javascriptreact",
"vue"
],
// -------------------------------------------------以下为 UniApp 配置-------------------------------------------------
"uniapp-run.HBuilderX": "D:\\Program Files\\HBuilderX", // HBuilderX 路径配置
"uniapp-run.wxDevtool": "E:\\Program Files (x86)\\Tencent\\微信web开发者工具", // 微信开发者工具路径配置
"create-uniapp-view.directory": true, // 创建 UniApp 页面时包含目录
"create-uniapp-view.name": "与文件夹同名", // 创建 UniApp 页面时使用与文件夹同名
"minapp-vscode.disableAutoConfig": true, // 禁用自动配置
"files.associations": {
// 文件类型关联
"*.cjson": "jsonc", // .cjson 文件关联到 JSON 格式
"*.wxss": "css", // .wxss 文件关联到 CSS 格式
"*.wxs": "javascript", // .wxs 文件关联到 JavaScript 格式
"manifest.json": "jsonc", // manifest.json 文件关联到 JSON 格式
"pages.json": "jsonc" // pages.json 文件关联到 JSON 格式
},
"emmet.includeLanguages": {
"javascript": "javascriptreact",
"wxml": "html",
"vue-html": "html"
},
// -------------------------------------------------以下为 GitHub 配置-------------------------------------------------
"github.copilot.enable": {
// GitHub Copilot 启用设置
"*": true, // 启用 Copilot 对所有语言的支持
"plaintext": false, // 禁用 Copilot 对纯文本文件的支持
"markdown": false, // 禁用 Copilot 对 Markdown 文件的支持
"scminput": false // 禁用 Copilot 对 SCM 输入字段的支持
},
// "gitblame.inlineMessageEnabled": true, // 启用 Git Blame 内联消息
// "gitblame.inlineMessageFormat": "${author.name}, (${time.ago}) · ${commit.summary}",
// -------------------------------------------------以下为 Prettier 配置-------------------------------------------------
"prettier.endOfLine": "auto",
"[vue]": {
// 声明.vue 文件采用 prettier-vscode 插件进行代码格式化
"editor.defaultFormatter": "dbaeumer.vscode-eslint"
},
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[less]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[scss]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"prettier.semi": false,
"prettier.singleQuote": true,
"prettier.bracketSpacing": true, // 对象括号两边是否用空格隔开
"prettier.arrowParens": "avoid",
"prettier.jsxSingleQuote": true,
"diffEditor.ignoreTrimWhitespace": false
}Eslint配置相关
js
/* eslint-env node */
require('@rushstack/eslint-patch/modern-module-resolution')
module.exports = {
root: true,
extends: [
'plugin:vue/vue3-essential',
'eslint:recommended',
'@vue/eslint-config-typescript',
'@vue/eslint-config-prettier/skip-formatting'
],
parserOptions: {
ecmaVersion: 'latest'
},
rules: {
'prettier/prettier': [
'warn',
{
singleQuote: true, //单引号
semi: false, //没有分号
printWidth: 80, //,行宽度80字符
trailingComma: 'none', //没有对象数组最后一个逗号
endOfLine: 'auto' //换行字符串自动
}
],
//忽略组件名字必须驼峰
'vue/multi-word-component-names': [
'warn',
{
//忽略必须指定到index文件
ignores: ['index']
}
],
//忽略结构失去响应式报错
'vue/no-setup-props-destructure': ['off'],
// 💡 添加未定义变量错误提示,create-vue@3.6.3 关闭,这里加上是为了支持下一个章节演示。
'no-undef': 'error'
}
}
输出代码执行所需时间
js
console.time('服务器启动时间');
server.listen(3000, () => {
console.log('express服务器启动成功');
})
console.timeEnd('服务器启动时间');nodejs快速模拟接口
准备步骤
js
pnpm init #初始化项目
pnpm i express #安装express脚手架
pnpm i cors #安装解决跨域插件
pnpm i body-parser #安装可解析body传参的插件主文件app.js
js
// 导入 express 模块
const express = require('express')
// 创建 express 的服务器实例
const app = express()
// 导入 cors 中间件
const cors = require('cors')
// 将 cors 注册为全局中间件
app.use(cors())
app.use(express.urlencoded({ extended: false }))
const bodyParser = require('body-parser');//导入解析body数据的中间件
app.use(bodyParser.json()); // 解析 JSON 格式的请求体
const router = require('./router.js')
app.use('/api',router)
// 调用 app.listen 方法,指定端口号并启动web服务器
app.listen(3007, function () {
console.log('运行成功,后端地址:http://127.0.0.1:3007')
})接口配置router.js
js
const express = require('express')
// 创建路由对象
const router = express.Router()
router.get('/getdata', (req, res) => {
console.log(req.query)//获取直接在地址栏上输入的参数
console.log(req.body)//获取post请求的参数x-www-form-urlencoded
const data = {
name: 'zs',
age: 22
}
res.send(data)
})
router.get('/getdata/:id', (req, res) => {
console.log(req.params)//获取直接在地址栏上输入的参数/:id
const data = {
name: 'zs',
age: 22
}
//两秒后返回数据给前端
setTimeout(() => {
res.send(data)
}, 2000)
})
// 将路由对象共享出去
module.exports = router运行
js
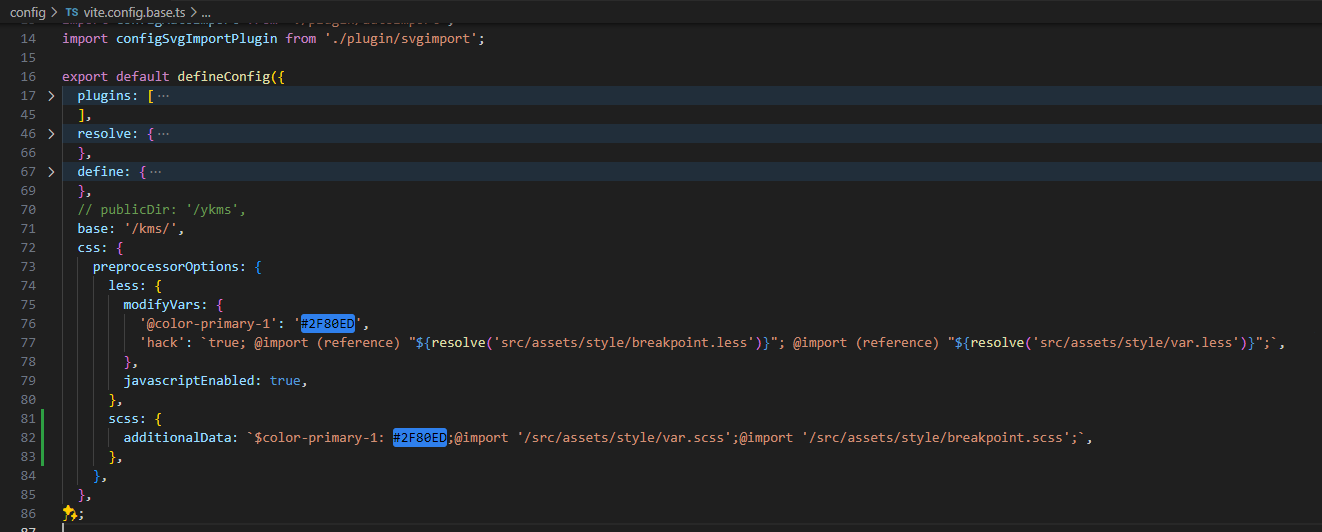
nodemon app.jsvite配置全局less或者scss

js
css: {
preprocessorOptions: {
less: {
modifyVars: {
'@color-primary-1': '#2F80ED',
'hack': `true; @import (reference) "${resolve('src/assets/style/breakpoint.less')}"; @import (reference) "${resolve('src/assets/style/var.less')}";`,
},
javascriptEnabled: true,
},
scss: {
additionalData: `$color-primary-1: #2F80ED;@import '/src/assets/style/var.scss';@import '/src/assets/style/breakpoint.scss';`,
},
},
},修改主题色
js
document.body.style.setProperty(`--primary-6`, rgbColor);webpack
是一个现代的静态模块打包工具。Webpack的主要目标是将多个文件(如 JavaScript、CSS、图片等)打包成一个或多个静态资源文件,以便于在浏览器中加载。
loader和Plugin区别
Loader 直译为"加载器"。webpack 将一切文件视为模块,但是 webpack 原生是只能 解析 js 文件,如果想将其他文件也打包的话,就会用到 loader。 所以 Loader 的作用是让 webpack 拥有了加载和解析非 JavaScript 文件的能力。Loader 在 module.rules 中配置。
Plugin 直译为"插件"可以扩展 webpack 的功能,让 webpack 具有更多的灵 活性主要目的就是解决loader 无法实现的事情,比如打包优化和代码压缩等。
js
//webpack.config.js
const htmlWebpackPlugin = require('html-webpack-plugin');//引入html-webpack-plugin插件
const path = require('path');//引入path模块 用于处理路径问题
module.exports = {
resolve: {//解析
alias: {//别名
'@': path.resolve(__dirname, 'src')//配置@路径为src
}
},
//当前文件位置 文件夹名 文件名
entry: path.join(__dirname, 'src', 'main.js'),//入口文件
output: {
filename: 'main.js',//打包后的文件名
path: path.resolve(__dirname, 'demo'),//打包后的文件路径
clean: true,//打包前清理文件夹
},
//插件配置
plugins: [new htmlWebpackPlugin({
template: path.join(__dirname, 'public', 'index.html'),//指定模板文件
})],
module: {//加载器配置
rules: [//规则
{
test: /\.css$/i,// 匹配css文件
use: ['style-loader', 'css-loader'],//使用从后往前的顺序解析css和插入到html中
},
//less加载器
{
test: /\.less$/i,// less
use: ['style-loader', 'css-loader', 'less-loader'],//使用从后往前的顺序解析css和插入到html中
},
//图片加载器
{
test: /\.(png|jpg|jpeg|gif)$/i,//图片加载器
type: 'asset',//大于8kb的图片会被打包成文件,小于8kb的图片会被打包成base64格式
generator: {//输出文件名,路径+名字
filename: 'assets/[hash][ext]'
},
},
//语法降级
{
test: /\.m?js$/,
exclude: /(node_modules|bower_components)/, // 排除指定目录里的 js (不进行编译降级)
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env'] // 预设规则
}
}
}
]
}
}
//依赖 package.json
"devDependencies": {
"@babel/core": "^7.23.5",
"@babel/preset-env": "^7.23.5",
"babel-loader": "^9.1.3",
"css-loader": "^6.8.1",
"html-webpack-plugin": "^5.5.3",
"less": "^4.2.0",
"less-loader": "^11.1.3",
"style-loader": "^3.3.3",
"webpack": "^5.89.0",
"webpack-cli": "^5.1.4",
"webpack-dev-server": "^4.15.1"
},